Nếu công việc của bạn là thiết kế giao diện cho trang web thì việc bạn cần trang bị những công cụ làm web là hết sức quan trọng, đặc biệt là công cụ làm giao diện website.
Khi tiến hàng thiết kế giao diện cho trang web, người thiết kế sẽ cần lên những nội dung, ý tưởng một cách chặt chẽ nhằm hỗ trợ cho việc thiết kế website trở nên thuận lợi và suôn sẻ. Bên cạnh đó, việc này còn nhằm đáp ứng cho từng đối tượng khách hàng của mình.

Đến đây, chắc hẳn bạn sẽ đặt ra câu hỏi liệu công cụ làm giao diện website trên thị trường thiết kế hiện nay đang gồm có các công cụ nào? Và nó chứa đựng những tình năng gì ? Đừng lo, sau đây chúng tôi sẽ liệt kê top các công cụ dùng để làm giao diện website hết sức hấp dẫn mà nhiều nhà thiết kế đang sử dụng để thực hiện website cho khách hàng. Mời các bạn cùng lướt qua để cùng nhau tham khảo.
Top 1: Sử dụng công cụ Slide 3D để làm giao diện website
Đứng top đầu là một trong các công cụ làm giao diện website đẹp mắt, biết cách thu hút người nhìn cho website, công cụ Slide 3D – hay còn được biết đến với tên gọi Carousels được đánh giá cao bởi có lẽ đây là công cụ được nhiều người dùng, người truy cập rất thích thú.
Bên cạnh đó, nói một cách đơn giản và dễ hiểu thì độ phổ biến của Slide 3D luôn được cập nhật hầu hết trong giới thiết kế website, độ phổ biến được lan rộng có tầm hưởng quốc tế, hiện nay giúp giao diện website trở nên dễ dàng sử dụng và truy cập thông minh.
Slide 3D được hiểu nôm na là một tập hợp trình chiếu hình ảnh, video mà giữa chúng có sự chuyển đổi hay chuyển động một cách tự động không cần người truy cập phải thao tác, bạn có thể hình dung ra rằng Slide 3D giống như một bộ trình chiếu slideshow vậy.
Mục đích chính của việc sử dụng công cụ slide 3D để làm giao diện web có tác dụng giúp trang web của bạn trở nên vui nhộn, sinh động và tăng thêm phần thú vị và độc đáo.
Vậy câu hỏi đặt ra ở đây là liệu khi nào chúng ta nên sử dụng công cụ Slide 3D? Việc sử dụng công cụ này còn tùy thuộc vào từng mục đích của người làm thiết kế web, ví dụ như:
- Sử dụng công cụ Slide 3D để làm giao diện sản phẩm
- Dùng Slide 3D với mục đích để tổng hợp các feedback của khách hàng
- Làm mục tiêu đề (headline) giúp trang web trở nên nổi bật hơn
Tổng kết lại, việc sử dụng công cụ Slide 3D để làm giao diện website sẽ giúp trang web tăng thêm phần độc đáo, ghi điểm tốt trong mắt khách hàng và để lại ấn tượng về sự mới lạ cho thương hiệu. Công cụ Slide 3D còn có vai trò lớn khi làm cho website trở nên thân thiện hơn với khách hàng và đồng thời là một phương tiện hiệu quả giữa liên kết giữa khách hàng và doanh nghiệp.
Top 2: Công cụ làm giao diện website hấp dẫn – Figma
Được đúc kết trải nghiệm của nhiều nhà thiết kế nói chung của Việt Nam. Công cụ Figma đã khẳng định được vai trò to lớn đối với ngành thiết kế website.

- Figma được xem là một công cụ lối tư duy logic về khái niệm lập trình: Ta có thể lấy ví dụ về giao diện của phần mềm Photoshop. Đây là phần mềm nổi tiếng được áp dụng công cụ Figma để làm giao diện. Nó hỗ trợ cho việc thực hiện giao diện lập ra một khối logic đặc biệt, làm cho tư duy người truy cập được phát huy.
- Thu hẹp khoảng cách giữa người truy cập với trang web: thông qua một hệ thống công cụ liên quan đến ngành thiết kế web được xây dựng một cách khéo léo và có mục đích của Figma đã hình thành nên sự tích cực trong việc trao đổi, phối hợp tương tác và nội dung phản hồi giữa 2 chủ thể diễn ra nhanh chóng và gọn gàng hơn rất nhiều.
- Sự bất tiện khi sử dụng công cụ Figma đã không còn nữa: Đặc biệt với các yếu tố ngoại cảnh tác động, Figma luôn biết cách khắc phục những hạn chế của sai sót công cụ có thể xảy ra trong quá trình sử dụng. Nhằm tạo nên một giao diện đẹp, sạch, thuận lợi dành cho mọi đối tượng khách hàng.
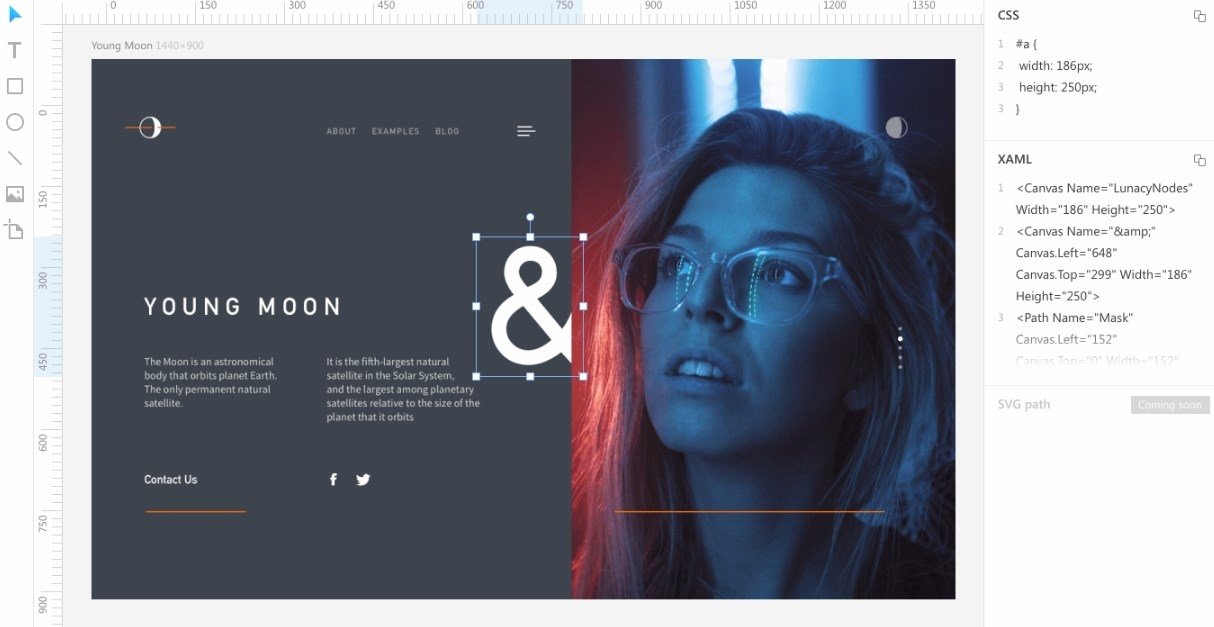
Top 3: Công cụ làm giao diện website miễn phí – Lunacy
Đứng vị trí top mà trong danh sách ngày hôm nay, ta không thể không kể đến công cụ làm giao diện web Lunacy. Có thể nói, công cụ Lunacy là một trong những công cụ hiếm hoi khi cho phép sử dụng một cách thoải mái và có thể khai thác tận gốc mà bạn không cần bỏ ra bất kì một chi phí nào cả.
Ngoài ra, theo các đánh giá của năm 2023 thì công cụ làm giao diện website Lunacy có khả năng vector mạnh mẽ nhất. Công cụ Lunacy cung cấp cho người truy cập lẫn người thiết kế những hình ảnh vô cùng sáng tạo, độc đáo. Các giao diện hình nền, biểu tượng hết sức phong phú hỗ trợ cho quá trình sáng tạo không điểm dừng của bạn.

Thêm một đặc điểm nổi bật được quan tâm đến của Lunacy đó chính là khả năng phục hồi toàn bộ những bức ảnh cũ và có thể cho ra lại những bức ảnh có có độ sắc nét và độ phân giải cao cực kì tốt và hiệu quả.
Bạn có thể khai thác chức năng này để áp dụng vào việc thiết kế giao diện website của mình như tạo những tấm ảnh thật bắt mắt, độ phân giải chuyên nghiệp và để lại ấn tượng độc đáo.
