Màu sắc trong thiết kế website đóng vai trò rất quan trọng. Một nghiên cứu của Kissmetrics cho thấy: người dùng truy cập trang web chỉ mất khoảng 90 giây để đưa ra quyết định và hơn 62% tương tác này được quyết định bởi màu sắc.
Vì vậy, khi thiết kế website, bạn nên chú ý đến việc sử dụng màu sắc. Ngoài ra, bài viết về xu hướng màu sắc trong thiết kế website năm 2023 sau đây có thể rất hữu ích khi bạn chọn màu sắc cho web nếu bạn đang cạn ý tưởng.
Bật mí những gam màu sắc sử dụng thiết kế website năm 2023
Màu Pastel
Màu pastel đã trở thành xu hướng trong nhiều năm, đặc biệt là trong thiết kế nội thất, nhiếp ảnh và thiết kế trang web. Màu sắc được chia thành hai tông chính.
- Phấn màu ấm gồm: Đỏ, cam, vàng, xanh bơ…
- Phấn màu lạnh: Tím oải hương, xanh bạc hà, xanh da trời, hồng pastel…

Màu pastel rất dễ nhận biết do đặc tính màu sắc tươi sáng của chúng. Màu sắc thấp rất thoải mái trên mắt. Gam màu pastel cũng rực rỡ và tạo nên xu hướng thời thượng, gây ấn tượng cho người nhìn.
Pastel có thể được sử dụng linh hoạt trong nhiều tình huống ứng dụng và có thể dễ dàng kết hợp để phù hợp với các phong cách thiết kế khác nhau.
Màu Bright and Bold
Màu sáng và đậm là nhóm màu thường được sử dụng vào năm 2021, nhưng sẽ tạo ấn tượng mạnh vào năm 2023.
Sáng và Đậm giúp tạo ra hiệu ứng có sức ảnh hưởng, thu hút sự chú ý và làm nổi bật thông điệp tổng thể của bạn, đồng thời tạo trải nghiệm đơn giản cho khách truy cập trang web. Màu sắc mang lại sự thú vị, điểm nhấn và năng lượng để giữ chân khách hàng lâu hơn. Đây là yêu cầu để trang có khả năng tăng chuyển đổi.

Bright and Bold có nhiều sắc thái từ hiệu ứng sáng đến đậm màu sắc tươi và cân bằng như:
Đỏ rực: đầy cảm xúc mạnh mẽ, nhiệt tình và năng lượng
Màu vàng: Táo bạo, tươi mới và tích cực.
Xanh lam và xanh mòng két: sức khỏe và bình an…
Màu Simple and Elegant Colors
Màu sắc đơn giản và trang nhã cũng là một ý tưởng tuyệt vời để làm nổi bật trang web của bạn. Sự đơn giản hơn là sự đơn điệu giúp mang lại cho trang web của bạn một diện mạo và giá trị độc đáo. Đây là một sự lựa chọn an toàn cho dù bạn đang thiết kế một trang web đơn giản, trang nhã hay phức tạp.

Một số màu sắc đơn giản và thanh lịch là:
Nâu, tím, đỏ hoa cà, xanh navy, xanh cổ vịt, xanh bơ, xám tro,…
Màu Retro
Retro là một xu hướng màu sắc thiết kế có từ những năm 1950 và vẫn còn phổ biến cho đến ngày nay. Màu sắc ít bão hòa và kém tươi hơn so với ban đầu, gợi cảm giác cũ kỹ và hoài cổ, nhưng lại rất linh hoạt trong cách sử dụng.



Tuy nhiên, khi lựa chọn màu sắc retro trong thiết kế web của mình, bạn nên cân nhắc số lần sử dụng sao cho phù hợp. Hãy ghi nhớ hai nguyên tắc này khi nói đến cách phối màu theo phong cách retro tương tự bảng màu liền kề
Phần bổ sung phối màu tương phản nói riêng là một ứng dụng phổ biến từ những năm 1950 đến những năm 1970.
Màu Dark Mode

Chế độ tối là một tính năng của HĐH/ứng dụng cho phép bạn thay đổi chủ đề hiển thị thành màu tối thay vì màu trắng hoặc xanh nhạt thông thường. Sử dụng màu chế độ tối trong thiết kế trang web của bạn có thể hạn chế ánh sáng xanh và giảm mỏi mắt một cách hiệu quả, đặc biệt là trong môi trường tối và vào ban đêm.
Màu Yelow and Black

Yelow and black là sự kết hợp giữa 2 tone đen và vàng cổ điển, có thể nói cho đến thời điểm hiện tại năm 2023 thì 2 tông màu này vẫn hot và được nhiều khách hàng lựa chọn. 2 màu này đi với nhau là biểu tượng cho sự sang trọng, quý phái. Bạn sẽ thường xuyên thấy sự kết hợp này trong các sản phẩm cao cấp. Đen và vàng cổ điển cũng sử dụng trong thiết kế giao diện với ý nghĩa tương tự. Và cho đến nay chưa có màu sắc riêng lẻ nào hay sự kết hợp nào có thể vượt qua nét sang trọng của đen – vàng.
Màu Metallic

Kim loại hay còn gọi là phong cách ánh kim. Màu này thường được sử dụng trong thiết kế thời trang và nội thất. Kim loại xuất hiện trong thời kỳ Phục hưng và phát triển mạnh mẽ ở Châu Âu và Tây Á. Vì lý do này, kim loại nhằm mục đích ảnh hưởng đến phong cách thực hiện và thể hiện giá trị và sự sang trọng.
Một số trang web phối màu trong thiết kế
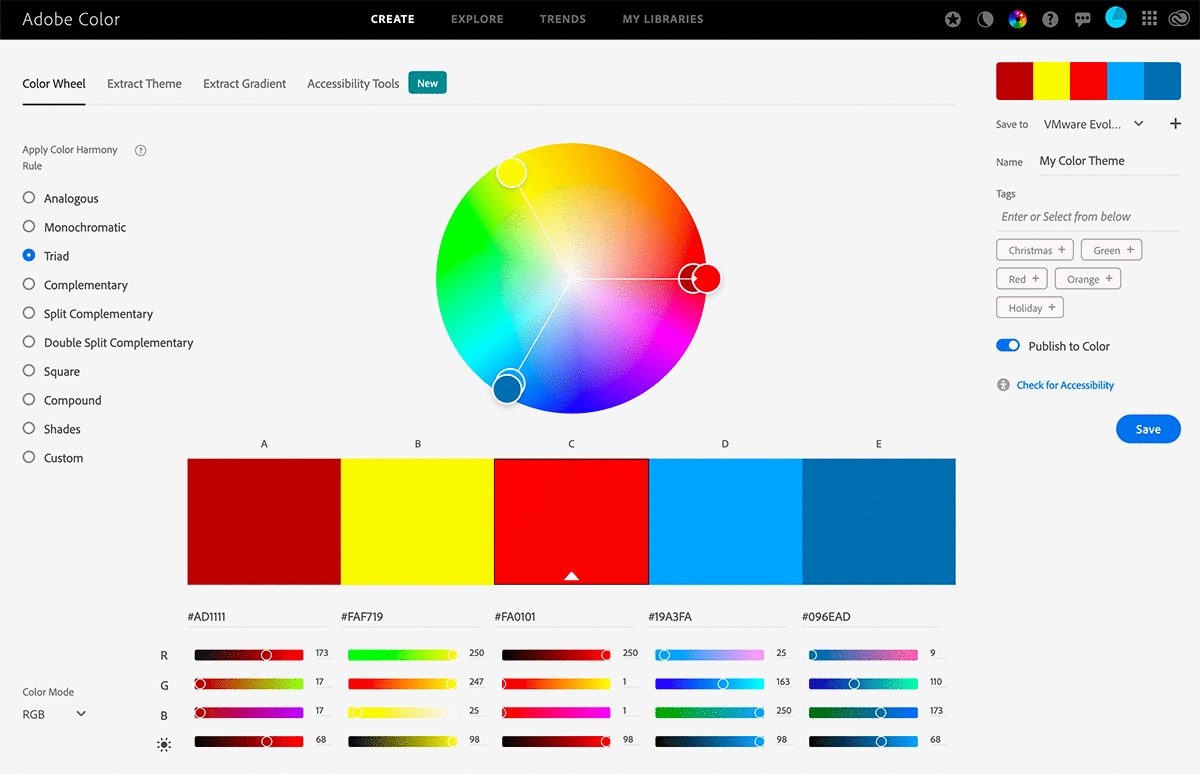
1. Adobe Color
Adobe colour cũng không còn xa lạ gì đối với nhiều người trong lĩnh vực thiết kế. Trang chứa các công cụ cho phép người sử dụng được tùy thích lựa chọn cách phối màu đơn sắc, tương đồng hay bổ túc. Bên cạnh đó, hệ thống luôn gợi ý cho bạn 5 màu riêng biệt kèm theo cả mã số cũng như bảng điều chỉnh ngay phía dưới nên rất dễ dàng sử dụng và tiện nữa.

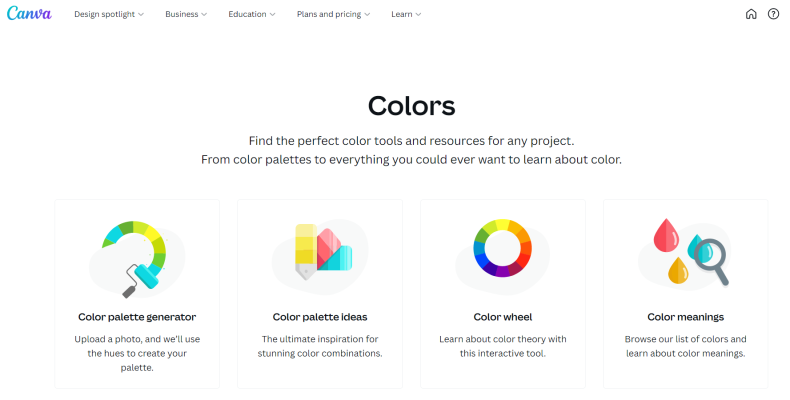
2. Canva
Canva gần như cũng là hiện tượng phần mềm thiết kế tiện dụng và dễ sử dụng được nhiều doanh nghiệp ưa chuộng khi sử dụng để thiết kế Marketing quảng cáo bằng những mẫu có sẳn. Tuy nhiên, canva còn có một công dụng nữa mà có thể nhiều người chưa để ý đến đó là hỗ trợ phối màu trong quá trình thiết kế.
Canva có cả bộ sưu tập theo phong cách wiki bao gồm tất cả gam màu có sẵn mà bạn có thể hoàn toàn sử dụng trong các thiết kế của mình. Ngoài ra, bạn có quyền truy cập vào lịch sử chi tiết của màu sắc, ý nghĩa của nó, các mã hex tương đương và có thể tham khảo thêm nhiều mẫu kết hợp màu sắc .

3. Nippon Color
Nippon colors là trang web phối màu Nhật Bản và có thể thay đổi màu trực tiếp mã màu trên nền web. Nếu bạn muốn có một bộ các tác phẩm dự án của mình mang màu sắc phong cách đặc trưng của Nhật thì trang web này được giới thiệu dành cho bạn.

Lựa chọn dịch vụ thiết kế website cho doanh nghiệp
Thiết kế website độc quyền đại diện cho thương hiệu bạn thì việc lựa chọn công ty thiết kế uy tín và tân tâm là rất quan trọng.
- Hotline: 0907 357 526
- Email: kienvuavn.info@gmail.com
- Website: https://kienvua.vn/
- Địa chỉ: Số 106/58 Cống Lở, Phường 15, Quận Tân Bình, TP. Hồ Chí Minh
